PC使っていると様々な画像データを扱うことがあると思います。その中でSVGファイルを使うときになぜかプレビューされないので、一度開いて確認するという作業が苦痛でした。また一覧で見たいことが多いのでどうにかできないかと思い探したところ、SVG Explorer Extensionがすごい使いやすかったのでご紹介いたします。
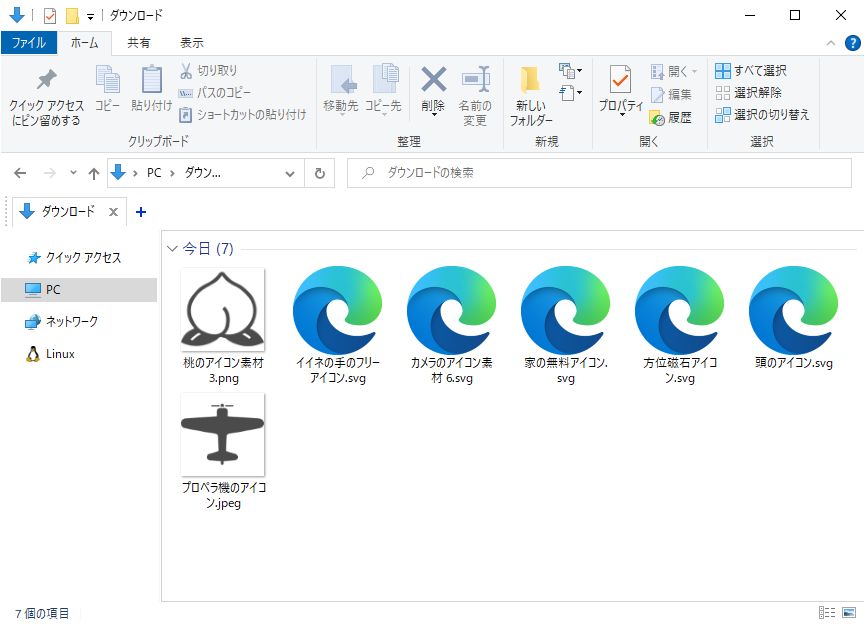
導入前のエクスプローラー

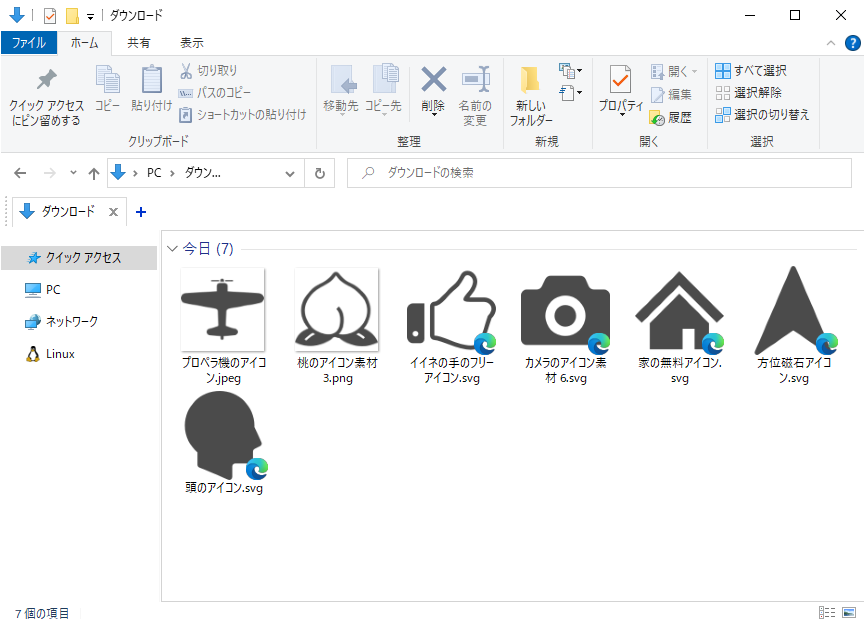
アイコン素材ダウンロードサイト「icooon-mono」から画像ファイルをダウンロードしました。PNG、JPG、SVGファイルの三種類です。見ての通り、SVGファイルはEdgeのアイコンが表示されてしまい、どんなアイコンなのかぱっと見わからないです。

クリックするとEdgeが開かれ、アイコンが表示されます。これを一回一回開くのがめんどくさいので、SVG Explorer Extensionを使ってプレビュー表示させていきたいと思います。
SVG Explorer Extensionのインストール
PCのビット数を調べる
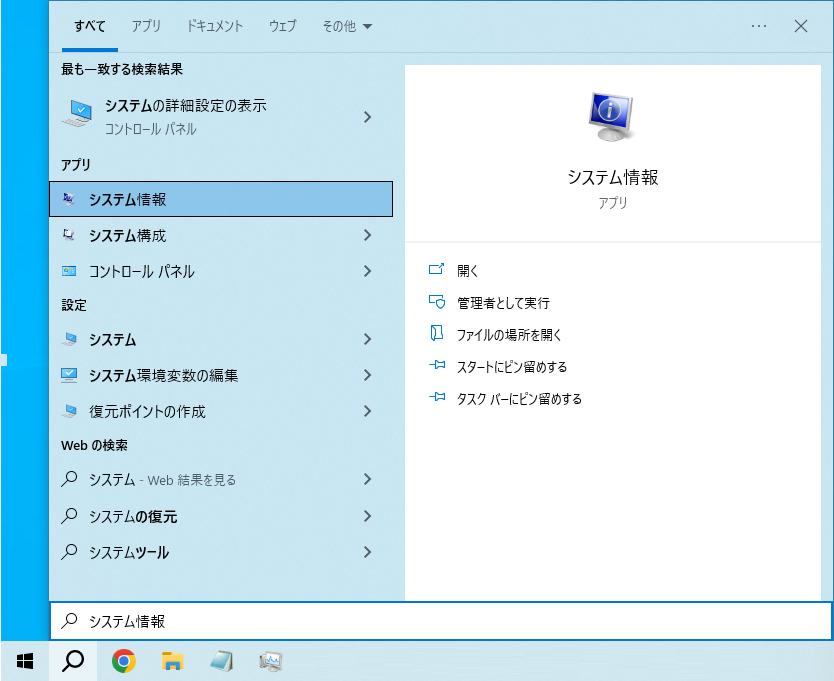
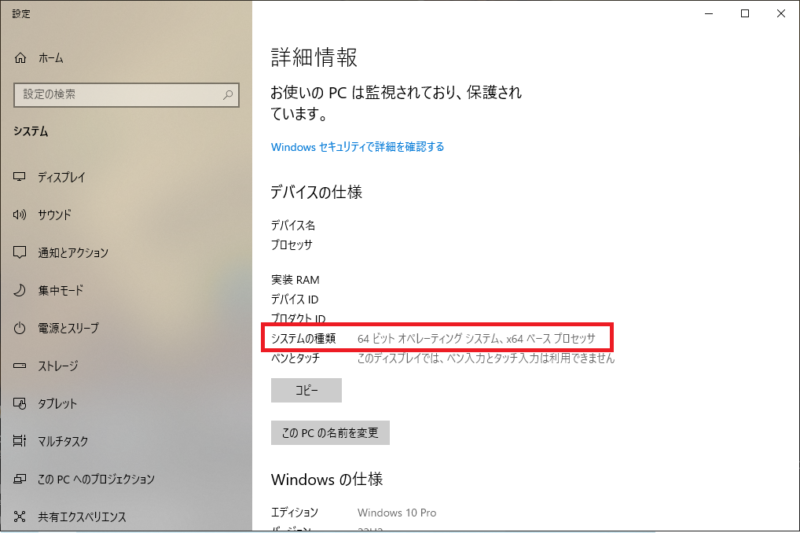
左下の検索から、「システム情報」を入力し、システム情報をクリックします。するとでデバイスの仕様にシステムの種類がPCのビット数が記載されています。「64ビットオペレーションシステム」もしくは「32ビットオペレーションシステム」の表示が確認できます。僕の場合は64ビットでした。


インストール
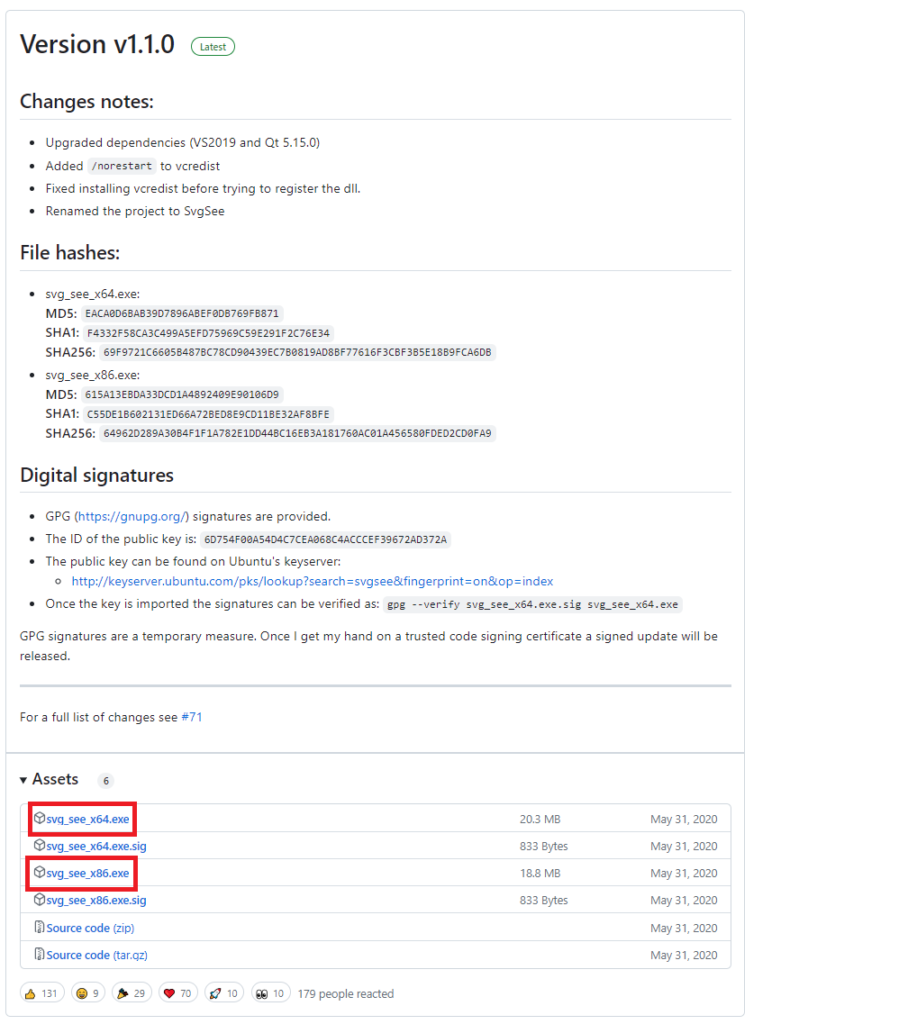
Releases · tibold/svg-explorer-extension · GitHubを開き、PCのビット数に合った.exeファイルをダウンロードします。64ビットはvg_see_x64.exe、32ビットはsvg_see_x86.exeです。


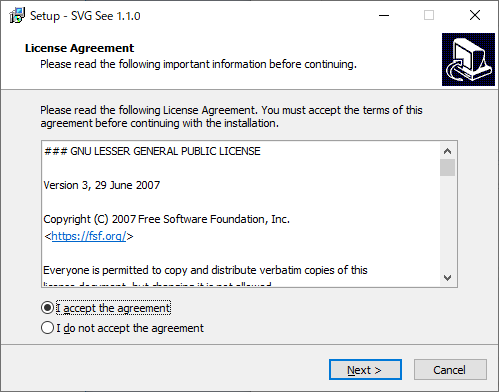
.exeファイルを開き、I accept the agreementでライセンス合意してNextをクリックします。

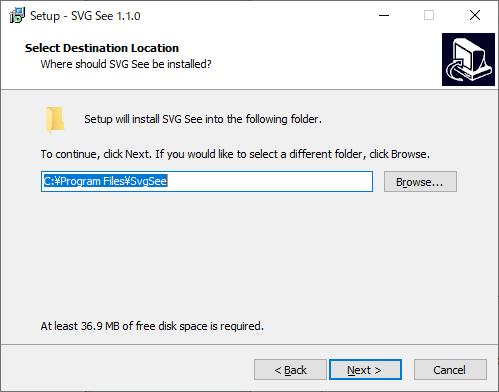
保存先を聞かれますが、基本的にデフォルトのままで問題ないでこのままNextをクリックします。

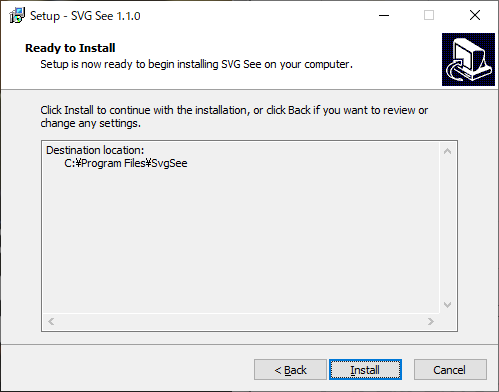
確認画面ができるのでInstallをクリックします。

インストールが始まるので、しばらく待ちます。

Completing the SVG See Setup Wizaedと表示されたらインストール完了です。
Finishをクリックしてウィンドウを閉じます。

エクスプローラーを開くと、SVGファイルの中身がプレビュー表示されています。
そもそもなんでプレビュー表示されないのか
多くの画像はビットマップデータで、色のついたドットのデータ形式となっています。一方でSVGファイルはベクターデータで、XMLをベースとしたテキストのデータ形式となっています。メモ帳にプレビューされないことと同じですね。
まとめ|簡単に設定できてプレビュー表示ができた!
SVG Explorer Extensionを使って、エクスプローラーでSVGファイルをプレビュー表示することができました。
1つ1つファイルを開かなくても、どんな画像なのか一目でわかるのでとても便利になりました!
