説明
ColorPick Eyedropperは、ウェブサイト上の色をスポイトして、どんな色が使用されているかを確認できるカラーピッカー機能です。サイト上でみたデザインや素材で使われている色のコードが知りたい場合などに使用しています。
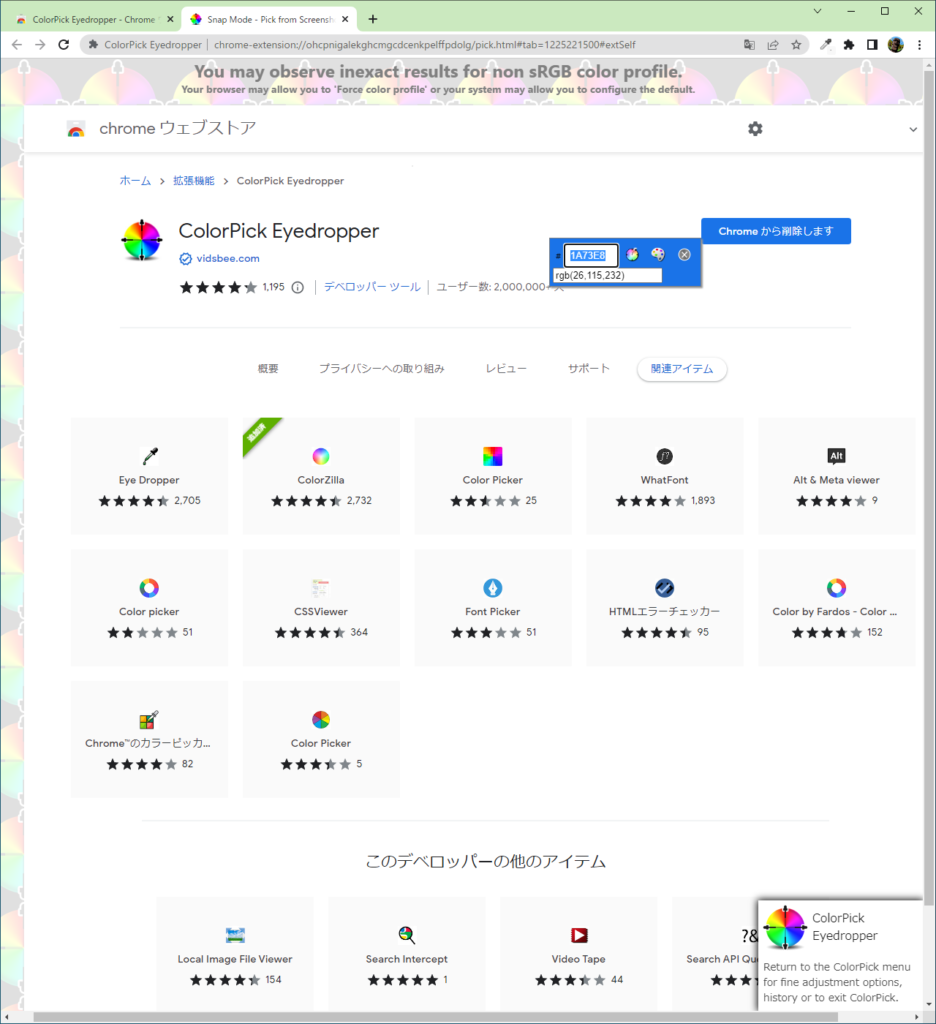
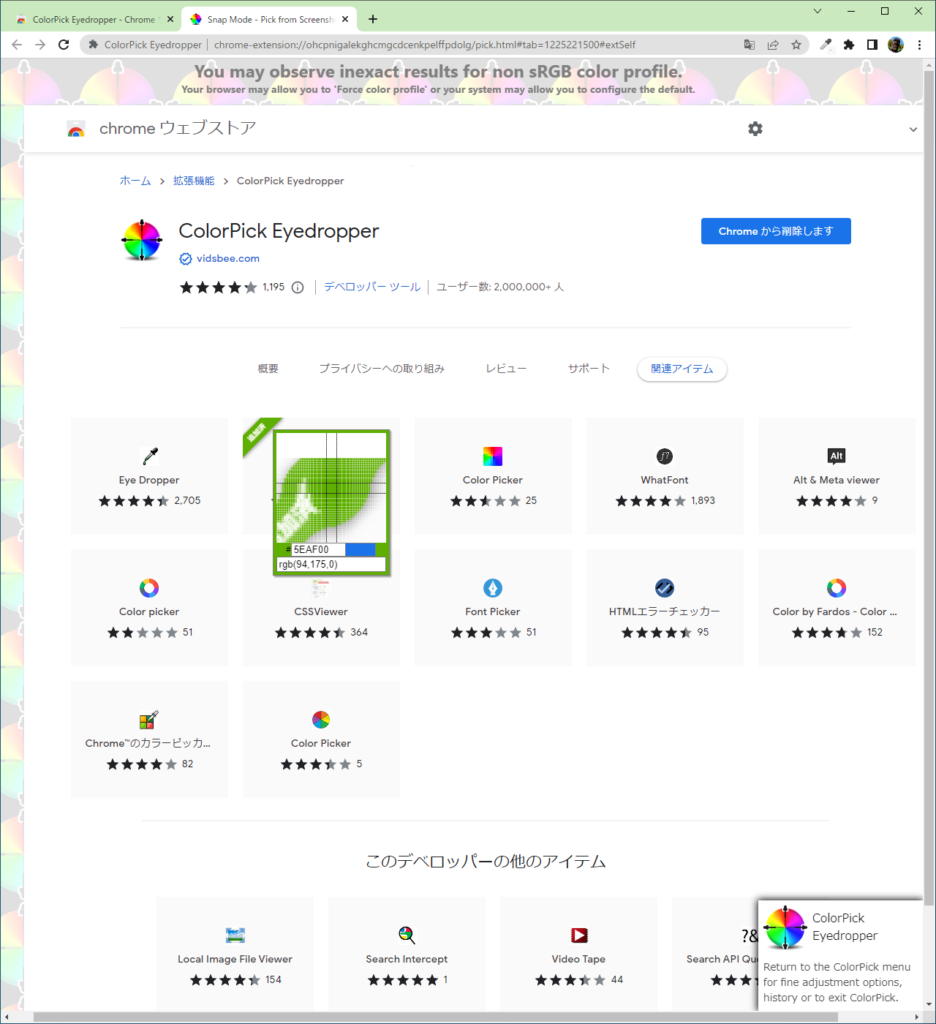
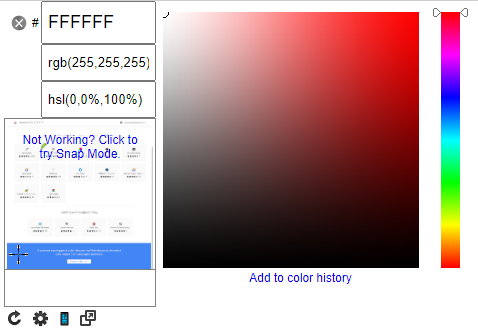
ColorPick Eyedropperを使う利点としては、スポイトする際に拡大鏡で表示されるため細かい部分を選択しやすいという点、また、16進数であらわされるカラーコード(例:#000000 = 黒色)のほか、HTML・CSS上で指定する際のカラーコード(例:rgb(255,255,255) = 白色)も、スポイト後にコピペで挿入できる状態で表示されるところでしょうか。(画像参照)
インストール方法

Chrome ウェブストアから「ColorPick Eyedropper」を検索し、右上にあるChromeに追加をクリックします。

ポップアップ?に「ColorPick Eyedropper」を追加しますか?と出るので問題なければ「拡張機能を追加」クリックします。

そしたら「ColorPick Eyedropper」がChromeに追加されましたと表示がされたらインストール完了です。

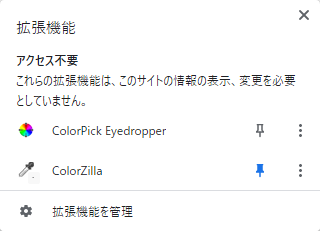
おそらくすぐに使うツールだと思うので、パズルのピースのアイコンをクリックして、「ColorPick Eyedropper」をピン止めします。
するとアイコンが表示されるのですぐに使えるようになります。
使い方
「ColorPick Eyedropper」をクリックすると画像のような表示があります。左下側に開いているブラウザの画像が表示されているのでそれをクリックします。

すると画面内のスポイトですることができるので色を取得したい箇所をクリックすると取得することができます。