色を選択してください。
色を選択してください。
背景
開発する際にイメージ画像をもらって開発するのですが、よく色のコードがわからずいちいち聞くのがめんどくさい。
SYNCERでファイルをアップロードしてスポイトすることができますが、PDFなどの場合はいったん画像にしないといけないのと、いちいちアップロードしてやるのがめんどくさい。クリックするだけでできないかと思ったのですが、簡単にできたので紹介します。
コード説明

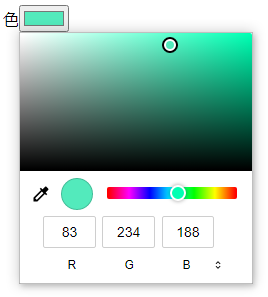
<label>色</label><input type="color" value="">input要素のtypeにはcolorがありこれだけで色をスポイトできます。
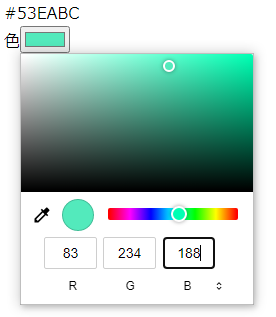
ただこれだとカラーコードをコピーすることができないので、JavaScriptでHTML上に表示させます。

<div id="color-code">色を選択してください。</div>window.addEventListener(('input'), (e) => {
document.getElementById('color-code').innerHTML = e.target.value.toUpperCase();
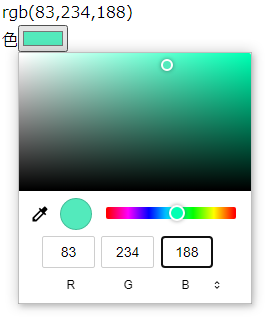
});またRGBでほしいときがあるので、変換する必要あります。HEXは16進数なので10進数に変換します。

function hex2rgb(hex) {
if (hex.slice(0, 1) === "#") hex = hex.slice(1);
if (hex.length === 3) {
hex = hex.slice(0, 1) + hex.slice(0, 1)
+ hex.slice(1, 2) + hex.slice(1, 2)
+ hex.slice(2, 3) + hex.slice(2, 3);
}
const RGB = [hex.slice(0, 2), hex.slice(2, 4), hex.slice(4, 6)].map((str) => parseInt(str, 16));
return `rgb(${RGB})`;
}window.addEventListener(('input'), (e) => {
document.getElementById('color-code').innerHTML = hex2rgb(e.target.value);
});○の左にスポイトアイコンがあるのでクリックすると、好きな箇所でクリックすることで色コードを取得することができます。

まとめ
inputタグを使うことで任意の箇所の色コードを取得することができました。取得した色を微調整することもできるので役に立ていただけると幸いです。
