EWWW Image Optimizerとは
WordPressでアップロードする画像を最適化してくれるプラグインです。
作成したイラストやスマホなどで撮った写真はサイズが大きすぎたりして容量が大きいです。
なので画像をそのままアップロードすると、画像の読み込みが遅くなり、サイト全体の表示スピードが遅くなってしまいます。
これではSEO的によくないため、サイズを小さくしたり、画像圧縮する必要があるのですが、これを自動でやってくれるプラグインとなっています。
インストール・設定方法
プラグインをインストールして有効化する

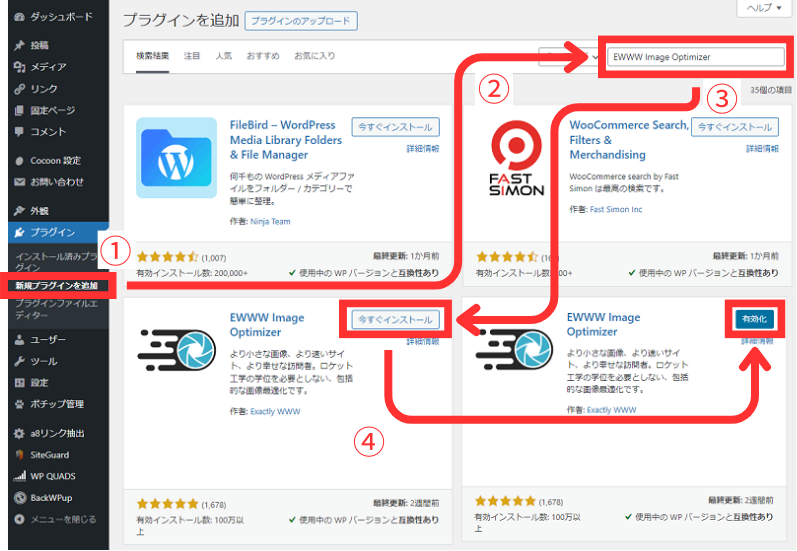
- 左メニューのプラグイン内にある「新規プラグインを追加」をクリック
- 検索窓から「EWWW Image Optimizer」を検索する
- 検索結果から検索した「EWWW Image Optimizer」を探して、「今すぐインストール」をクリック
- インストール後、「有効化」をクリックする
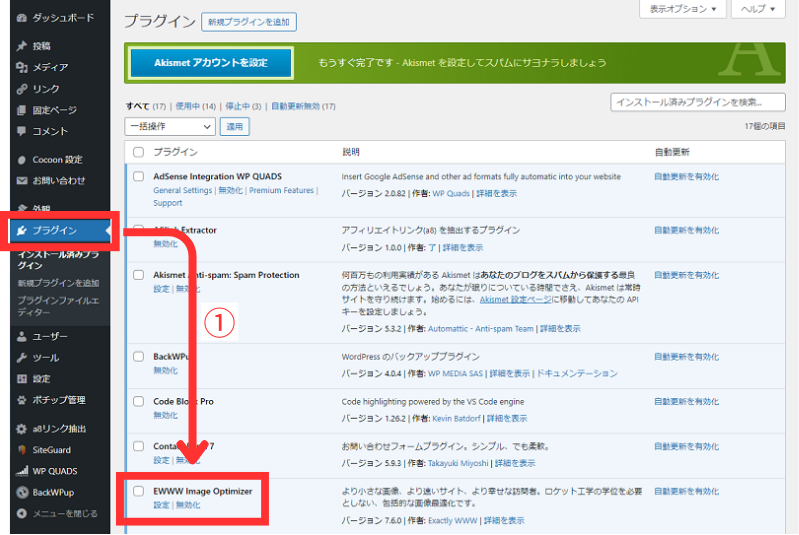
設定画面に行く

初期設定する

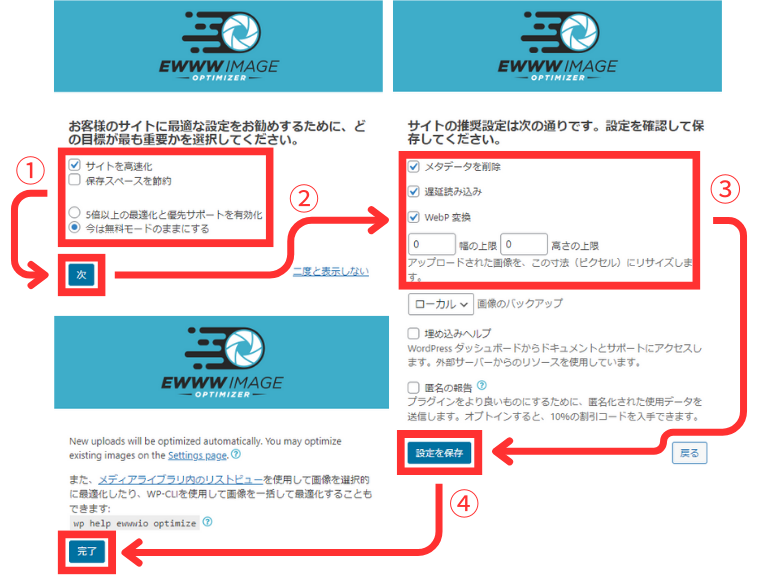
- 以下のチェックして「次」をクリック
- サイトを高速化
- 今は無料モードのままにする
- 以下のチェック・入力して「設定を保存」をクリック
- メタデータを削除
- 遅延読み込み
- WebP変換
- 0幅の上限、0高さの上限
- 「完了」をクリック
この設定後に自分のブログが画像が読み込まれない場合がある
この設定後に自分のブログを確認してみてください。
人によっては今まで表示されていた画像が読み込まれなくなっている場合があります。
筆者も同じように読み込まれない問題が発生したので、別記事で解説しています。
アップロード済みの画像を最適化する
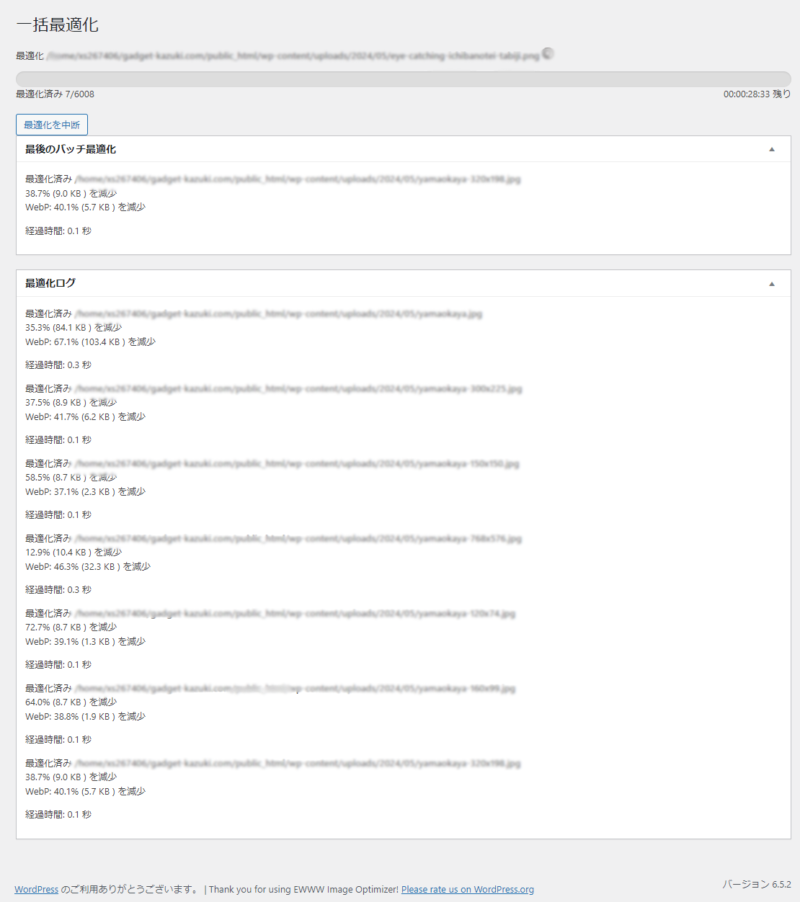
一括最適化する
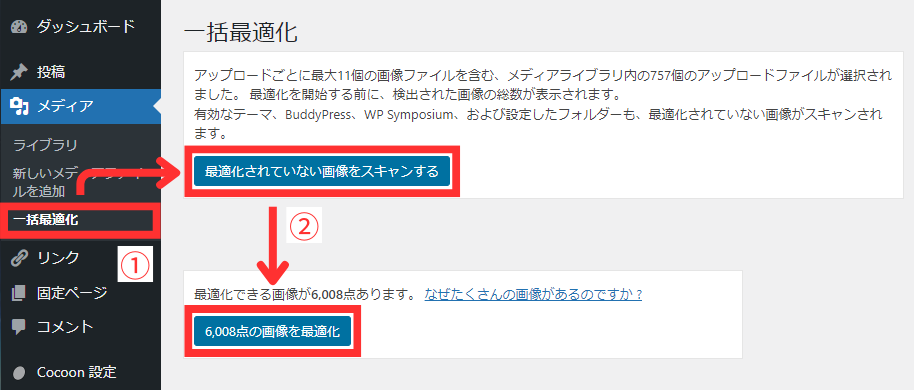
- 左メニューのメディア内にある「一括最適化」をクリック
- 「最適化されていない画像をスキャンする」をクリック
- 「画像を最適化」をクリック

一括最適化の注意点
画像が多ければ多いほど時間がかかります。
筆者の場合約6,000点あり、約3時間ほど時間がかかってしまいました。

これからアップロードする画像場合
これからアップロードする場合はいつもと変わらずアップロードするだけで自動で最適化してくれます。
記事のプレビューのときはアップロードした画像のままですが、公開すると拡張子がwebpになっています。
気になる方は確認してみましょう。
最適化されたかどうか確認する方法

非常に簡単で、調べたい画像を右クリックすると「新しいタブで画像を開く」があるのでクリックします。
すると画像のURLがわかるので、そこの最後が.webpになっていれば最適化されています。

