クリッカブルマップのような、地図画像の一部のエリアにURLを設置したいという要望があって実装していたのですが、レスポンシブ対応していなかったり、jQuery必須だったりしていました。
宗教上jQueryが使えないので、なくても画像の一部のエリアにURL設定する方法をご紹介いたします。

HTML Imagemap Generatorで簡単に設定
画像をアップロード
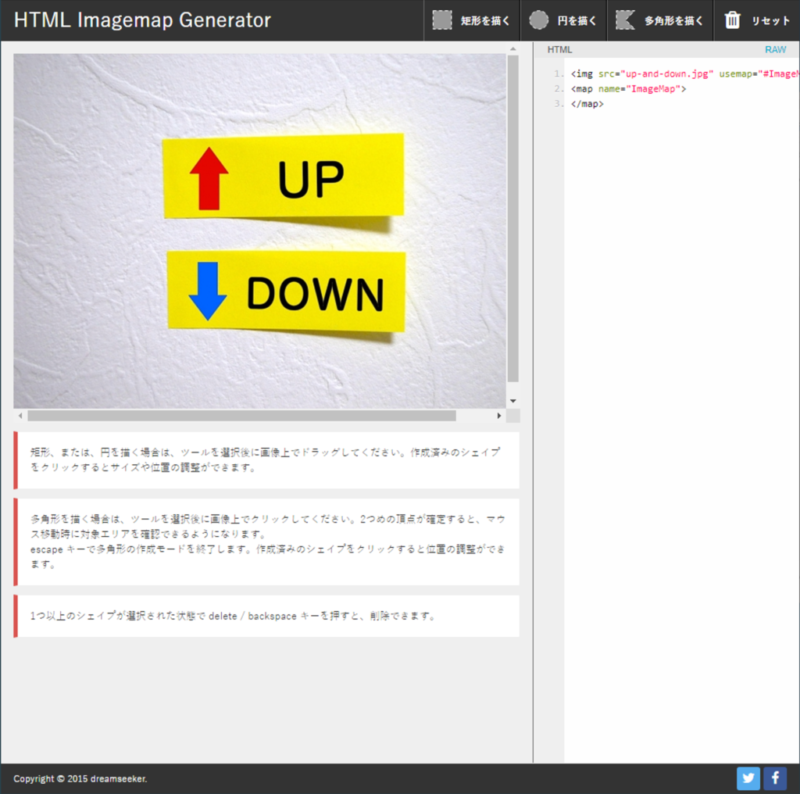
サイトに行くと、「ここに画像をドラッグしてください」と出てくるので、設定したい画像をドラッグ&ドロップします。

URL設定したいエリアを設定

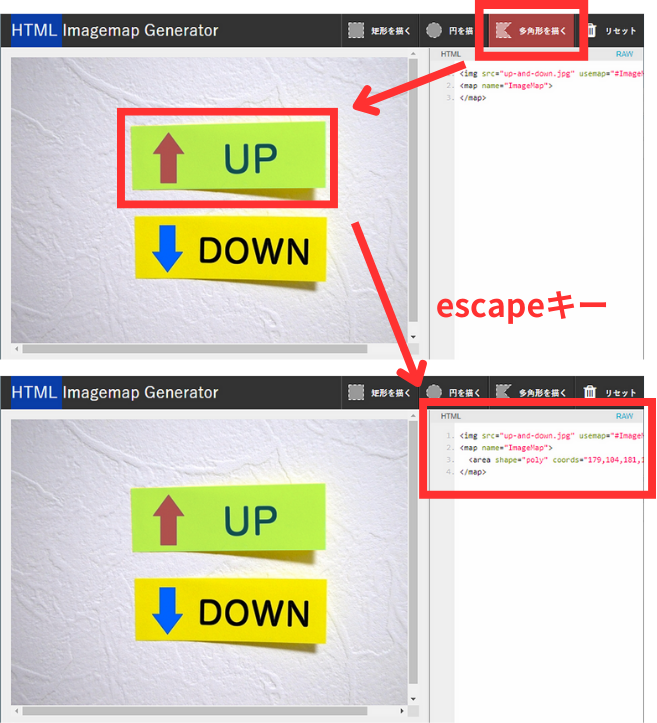
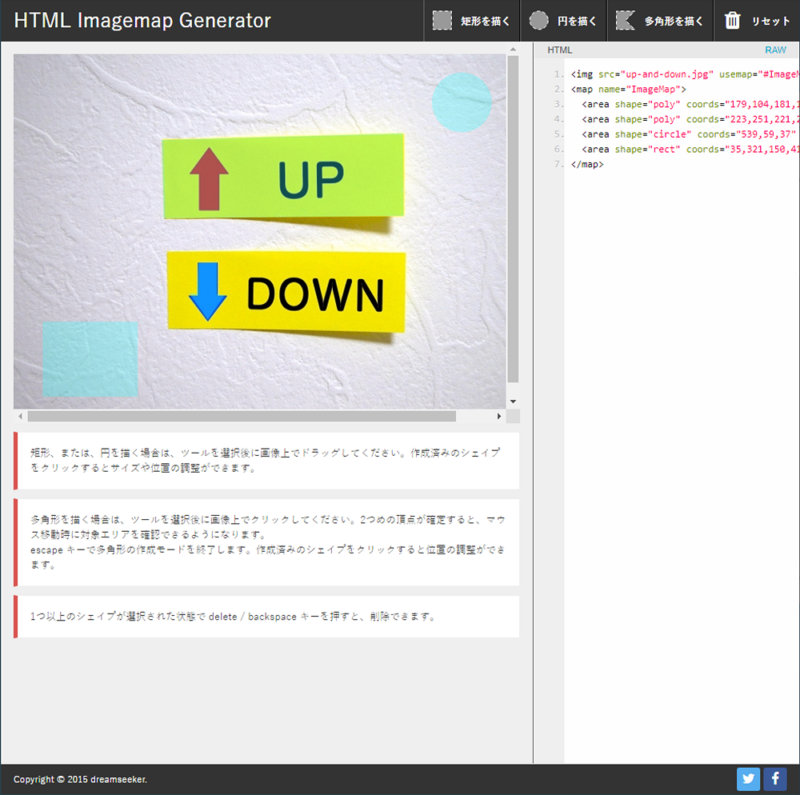
上のメニューに短形を描く、円を描く、多角形を描くがあるので、どれかを選択して、画像の上にポチポチクリックしていきます。
その後囲ったら、escapeキーを押したら完了です。
多角形を描くだと細かく設定できるので選択します。
ポチポチクリックしていくと、エリア内に色が付きます。
この例だと、UPと書いてある付箋内に色が付きます。
生成されたHTMLを調整
右側にHTMLが生成されるので、そのまま使うことができます。
画像のソースはアップロードした画像に変更してください。
またデフォルトだとhref属性が#となっているので、好きなURLに変更すると完了です。
<img src="up-and-down.jpg" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="poly" coords="179,104,181,198,469,195,468,96" href="#" alt="" />
</map>
複数囲むことも可能

複数囲むことができます。例えば画像でいうと、DOWNの矢印を囲んでいます。
そして短形で囲んだのを左下、円で囲んだのを右下に置いています。
画像サイズを変えるとずれてしまう問題点がある


img {
width: 50%;
}DOWNの矢印を見るとわかりやすのですが、青い矢印を押してもなにも反応しなくなりました。}
スマホで見た方はずっと押せないなと思ってたと思うのですが、こういうことです。
多くのサイトはjQuery RWD Image Mapsで解決している
設定方法
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cly7796.net/blog/sample/try-using-jquery-rwd-image-maps/jquery.rwdImageMaps.min.js"></script>jQueryとjQuery RWD Image Mapsを先に読み込ませます。
そしてREADME.mdの記載通りに、JavaScriptで呼び出すだけです。
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});デメリットはjQueryを使う前提である
短いコードで画像が変わっても機能するのですが、jQueryを使う前提です。
宗教上jQuery使えないのもあるのですが、jQuery RWD Image Mapsは現地時点で2016年で更新が止まっています。
なのでjQueryのバージョンによってはうまく動かない可能性があります。
そういうのもあって、あまりjQueryは使いたくないのです。
image-map-resizerなら素のJavaScriptが使える
設定方法
<script src="https://cdnjs.cloudflare.com/ajax/libs/image-map-resizer/1.0.10/js/imageMapResizer.min.js"></script>window.addEventListener('load', () => imageMapResize());素のJavaScriptとjQueryが使える
これだけでも可能なのですが、なんとjQueryも対応しています。
もし逆にjQueryじゃないとダメな方にも対応しております。
$(document).ready(function() {
$('map').imageMapResize();
});まとめ
HTML Imagemap Generatorで画像の上にエリアを設定し、image-map-resizerでレスポンシブ対応いたしました。
多くのサイトはjQuery RWD Image Mapsを紹介していたのですが、宗教上jQueryが使えないので、素のJavaScriptが使える方法を探していました。
あまり情報がなかったので、参考にしていただけると幸いです。