videoタグを使って動画を表示することができますが、自動再生するときは適切な設定しないと再生されません。
そこで自動再生の正しい設定についてご紹介いたします。
videoタグについて
<video src="https://gadget-kazuki.com/wp-content/uploads/2023/07/fireworks-video.mp4" autoplay controls></video>videoタグにsrcに動画のURLを入れます。これだけでは操作も再生もできません。
controlsを入れることで動画の再生や音量調整などを操作することができます。
autoplayはデータの読み込みが完了し、再生可能な状態になった時点で再生が始まります。
しかしautoplayを入れても自動再生ができません。
昔はできたのですが、自動再生ポリシーが出来てから自動再生はできなくなりました。
自動再生ポリシーが原因で再生できない
例えばChrome Developpersには、UX(ユーザー体験)を向上、そしてデータ消費量を削減するために変えられました。
あるサイトにアクセスしたら、急に動画が流れると余計なデータ消費量がかかるのと、設定によっては大音量で流れてしまうのでユーザーにとっては不快ですよね。
そういうのをやめて、ユーザーが再生するアクションとってから再生しましょうねということです。
ミュートした動画であれば自動再生できる
ミュートなしとミュートありでの比較
自動再生ポリシーにも明記されている
いろいろ書いてますが、ミュートであること、もしくはユーザーが再生してもよいと判断した操作をすると自動再生されるようになります。
Chrome’s autoplay policies are simple:
https://developer.chrome.com/blog/autoplay/
- Muted autoplay is always allowed.
- Autoplay with sound is allowed if:
- The user has interacted with the domain (click, tap, etc.).
- On desktop, the user’s Media Engagement Index threshold has been crossed, meaning the user has previously played video with sound.
- The user has added the site to their home screen on mobile or installed the PWA on desktop.
- Top frames can delegate autoplay permission to their iframes to allow autoplay with sound.
ブラウザ側の設定で音声ありで自動再生できる
不特定多数の人に自動再生する方法はミュートするしかないのですが、自分だけ自動再生することは可能です。
ブラウザの設定が必要で、Chromeを例にしてますが同じような設定で他ブラウザでも可能です。
音声設定画面に移動行く
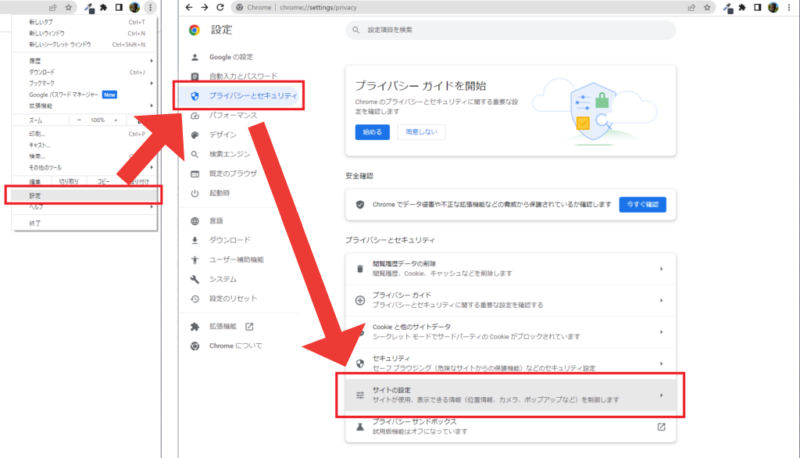
ブラウザの右上に・・・をクリックするとメニューが開くので、設定をクリックしてください。
そうすると様々な設定項目が表示されるので、その中からプライバシーとセキュリティ→サイトの設定と進んでください。

そしたらサイトの設定が縦長に表示されると思います。
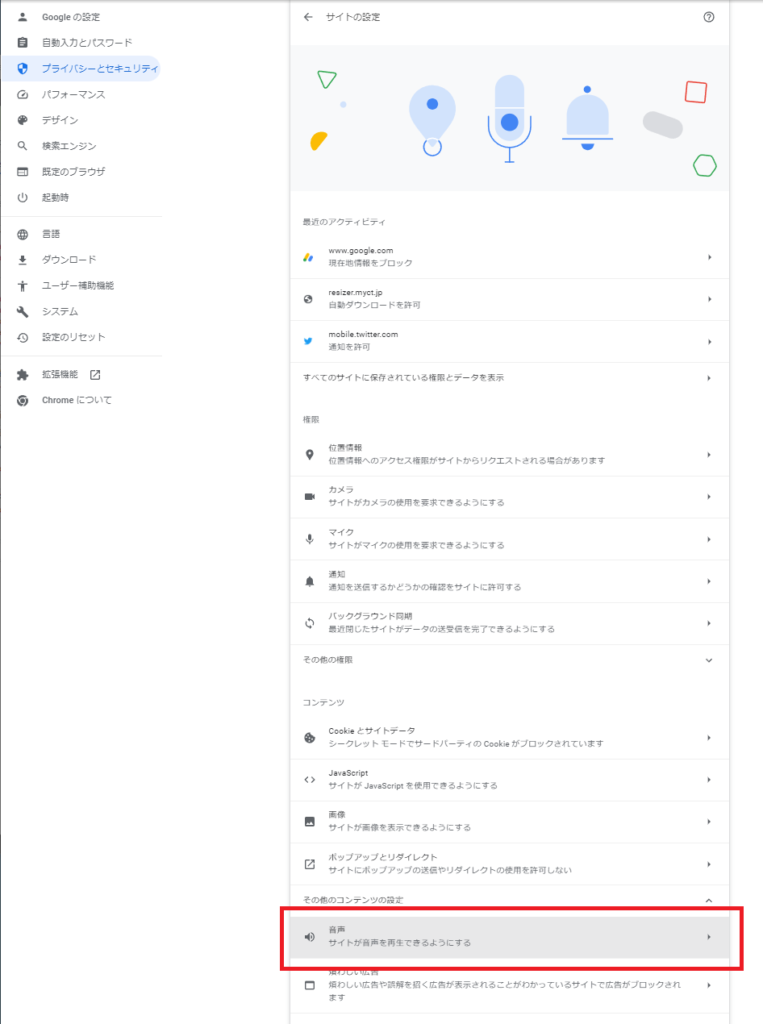
下にその他の権限に音声があるのでクリックすると音声設定画面が表示されます。

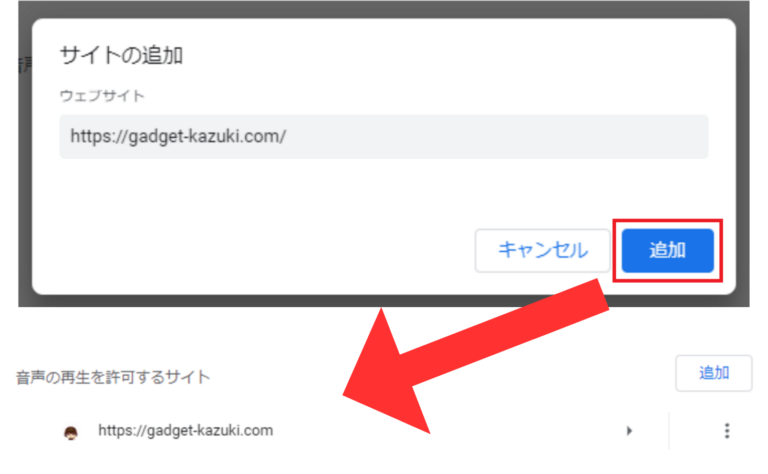
自動再生したいURLを追加する
ここでは音声に関する設定ができます。
音声の再生を許可するサイトに自動再生したいURLを追加します。
ここでは例としてこのブログのURLにします。

音声の再生を許可するサイトに追加されていれば設定完了です。
ブラウザを更新して上にあった動画を見てみてください。ミュートしてない動画でも自動再生できています。
まとめ
videoタグのautoplayだけでは、自動再生ポリシーが原因で自動再生できないが、mutedで無音にすることで自動再生することができます。
急に動画再生されると環境によっては大音量で流れて大変なので、流すとしてもミュートにしましょう。


