デザインができたら実際にHTML・CSSを使ってサイトが作っていくと思いますが、端末やブラウザによって微妙に表示が違うことはよくある話です。
そこで環境に依存しないwebフォントであるGoogle Fontsについて、ご紹介いたします。
Google Fontsはアイコンもついているので非常に便利です。
実際に作りながら説明していくので、ぜひ参考にしてみてください。
Google Fonts・Iconsとは
Google Fonts・Iconsとは
Google FontsはGoogleが提供しているwebフォントです。
Google Fonts Iconsはアイコンフォントサービスで、以前はGoogle Fontsとは別サービスでした。
現在はGoogle Fonts Iconsではなく、Material Icons(マテリアルアイコン)となっており、900種類以上使うことができます。
webフォントは環境に依存せずに表示ができる
webフォントはサーバー上にあるフォントのことで、サイトにアクセス時にフォントを読み込みます。
デバイスフォントは端末によって表示が変わってしまう
* {
font-family: "Hiragino Kaku Gothic ProN", "Yu Gothic", sans-serif;
}webフォントの対称となるのがデバイスフォントで、端末内に保存しているフォントのことを指します。
通常フォントを指定する際はCSSで読み込ませたい順に指定します。
例えばヒラギノ角ゴ(Hiragino Kaku Gothic ProN)、游ゴシック(Yu Gothic)の順に指定します。
Macであればデフォルトでヒラギノ角ゴが入っているので表示されますが、Windowsには入っていません。
そしたらその次のフォント(Yu Gothic)を見て、入っていれば表示します。
このように、端末によって入っているフォントが違うので、端末によって表示が違って見えてしまうデメリットがありました。
Material Iconsも使うことができます。
900種類以上のアイコンを使うことができます。
通常アイコンは自前で画像を準備して、imgタグを使って表示します。
しかしMaterial IconsはCSSを読み込ませた後に、指定のタグを入れるだけで表示ができます。
さらに大きさや太さなどを自分で調整できるので、サイズごとの画像を準備しなくていいのもメリットとなります。
商用利用も可能
よくある質問に記載がありますが、無料で商用利用することができます。
なんとウェブサイトだけではなく、印刷物や電子書籍なども利用することができます。
例外はなさそうなので、基本的にどこでも使えると考えてよさそうですね。
いいえ。Google Fonts はいずれもオープンソースで、費用はかかりません。
はい、これらのロゴは商用目的で使用できます。また、商用として販売されている製品に組み込むこともできます。 使用と再配布の条件はライセンスで指定されています。 最も一般的なライセンスは SIL オープン フォント ライセンスです。一部のフォントには Apache ライセンスまたは Ubuntu Font License が適用されます。この条件に従ってオープンソース フォントを再配布できます。
はい。どのロゴでも Google Fonts を使用できます。
https://developers.google.com/fonts/faq?hl=ja
はい。どのサーフェスでもフォントを使用できます。
Google Fontsの使い方
使いたいフォントを選択する
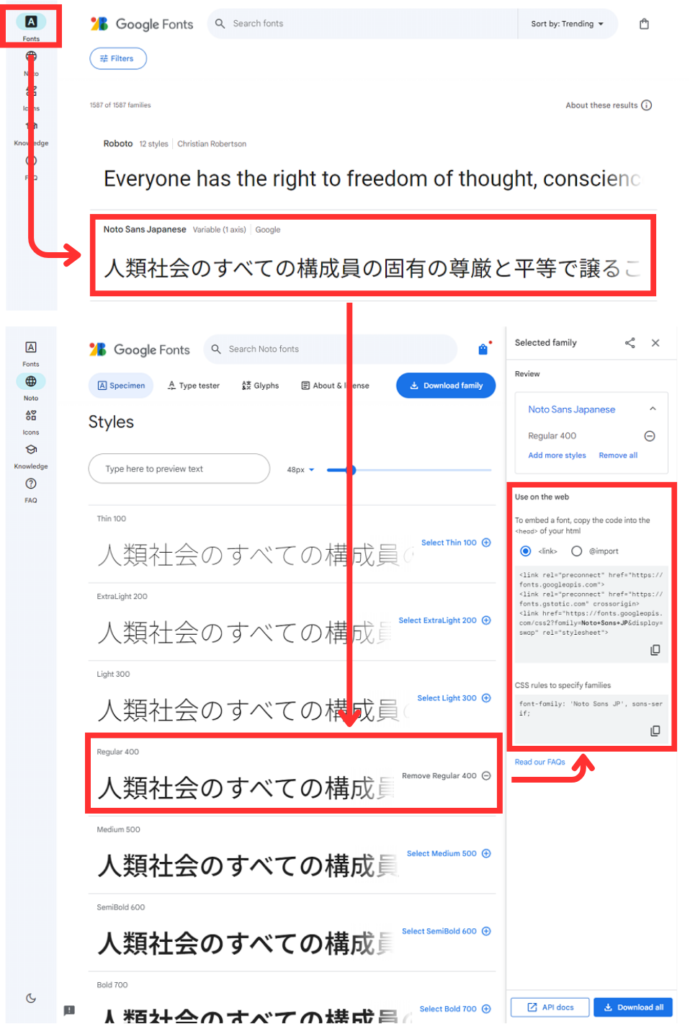
まずGoogle Fontsから使いたいフォントを選びます。
ここではポピュラーなNoto Sans Japaneseにしたいと思います。
Robotoのようなフォントだと、日本語非対応だったりするので注意してください。
必要な設定を探す
使いたいフォントを選択し、下の方に行くと文字の太さを選ぶ箇所があるのでどれか選んでください。
一般的なRegular 400を選択します。
すると右側側にUse on the webの項目が出てきます。
ここに必要なCSSの設定方法があるのでこの通りに設定していきます。

HTML・CSS
必要なCSSの設定方法を元にHTML・CSSを設定します。
適用前と後でわかるように、noto-sansクラスにNoto Sans JPを適用させます。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap"
rel="stylesheet">
<ul>
<li>文字(デフォルト)</li>
<li class="noto-sans">文字(Noto Sans JP)</li>
</ul>.noto-sans {
font-family: 'Noto Sans JP', sans-serif;
}Noto Sans JPと通常フォントを比べる
- 文字(デフォルト)
- 文字(Noto Sans JP)
具体例なのですがわかるでしょうか?
点と文字を見ると微妙に違うのかわかると思います。
ちょっとわかりづらい場合はいろいろなフォントを試してください。
例えばArchitects Daughterを使うと、手書きぽいフォントになります。
ただこれは英語のみなので、日本語は変わらないのでご注意ください。
- 文字①(Architects Daughter)
- 文字②(Architects Daughter)
Material Iconsの使い方
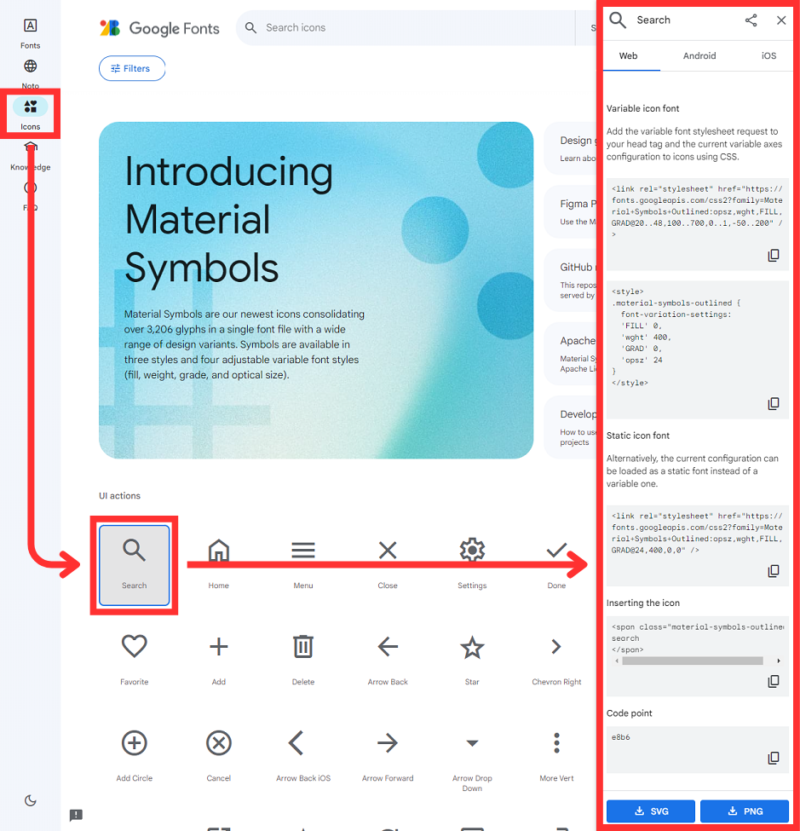
使いたいアイコンを選ぶ
左のメニューにあるIconsから、好きなアイコンをクリックします。
ここでは虫眼鏡アイコンのSearchにします。

必要な設定を探す
虫眼鏡アイコンのsearchをクリックすると、左側に設定方法がでてきます。
「Variable icon font」と「Inserting the icon」を設定します。
こんな感じのソースコードになっていればよいです。
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@24,400,0,0"/>
<style>
.material-symbols-outlined {
font-variation-settings: 'FILL' 0,
'wght' 400,
'GRAD' 0,
'opsz' 24;
}
</style>
<span class="material-symbols-outlined">search</span>search
CSSでアイコンのサイズを変える
アイコンのサイズはfont-sizeを指定することが変更することができます。
search
▼40px
search
▼80px
search
.material-symbols-outlined {
font-variation-settings: 'FILL' 0,
'wght' 400,
'GRAD' 0,
'opsz' 24;
font-size: 40px;
}CSSでアイコンの色を変える
アイコンの色はcolorを指定することが変更することができます。
search
▼赤色
search
▼グラデーション
search
.material-symbols-outlined {
font-variation-settings: 'FILL' 0,
'wght' 400,
'GRAD' 0,
'opsz' 24;
color: red;
}colorなのでアイコンの色をグラデーションにすることが可能です。
これは少し複雑な設定のため、別記事で詳しく紹介しております。
Variable icon fontとStatic icon fontの違い
説明ではVariable icon fontを使いましたが、これはアイコンのサイズや色を柔軟に変えることができたためです。
Static icon fontは固定されたアイコンとなっています。
まとめ
商用利用できるGoogle FontsとMaterial Icons(Google Fonts Icons)についてご紹介させていただきました。
作るものに合わせて、フォントやアイコンの色やサイズを柔軟に変えることができて非常に便利です。
種類も豊富なのでぜひ使ってみてください!